view.lcd_display library Null safety
Widget to draw the LCD Display, using a CustomPainter and
direct drawing commands. The main eleven-digit display doesn't
use a font; the individual segments are drawn.
The structure of this module is pretty straightforward:
LcdDisplay is the main widget. It uses Flutter's
CustomPainter to do direct drawing of the different visual elements.
The most interesting part of that is the 7 segment digits, which are drawn
with Digit. There's a Digit instance for each character of our
alphabet, which includes the digits from 0 to f, as well as some other
characters used by the 16C, e.g. for the flashing "running" message. A
Digit is comprised of some number of Segments, each of which is a
Flutter Path, one for each of the seven segments, plus the decimal point
and the tail that completes a comma.
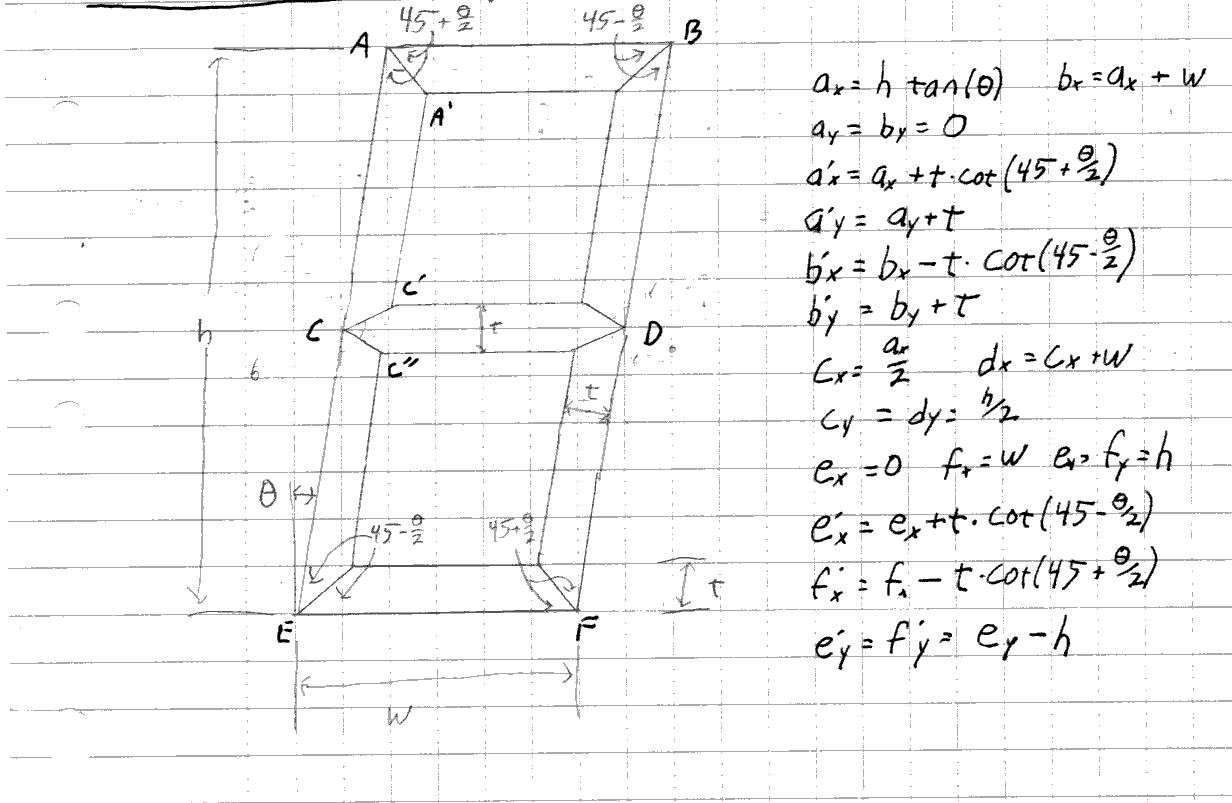
Drawing a Digit involves some trig, like this:

(More is available under Segments.)
Classes
- Digit
- Draw a digit, by drawing the individual Segments.
- LcdDisplay
-
A widget that looks like an LCD display. It uses Flutter's
CustomPainterto directly draw the visual elements, notably using 7-segment Digit instances. LcdDisplay listens to events from Model.display. - Segments
- Singleton to do the math of where tho display the digit segments. These segments are based on a 72-pixel high digit whose upper-left hand corner is at 0,0. it is expected that the client will scale and translate the Canvas accordingly.